Getting Started Adding AppFit to any Website
First things first, you need to have access to your website code and permissions to edit the header code.
To forward your Segment data to AppFit, you will need to be an Admin or a Manager of a project.
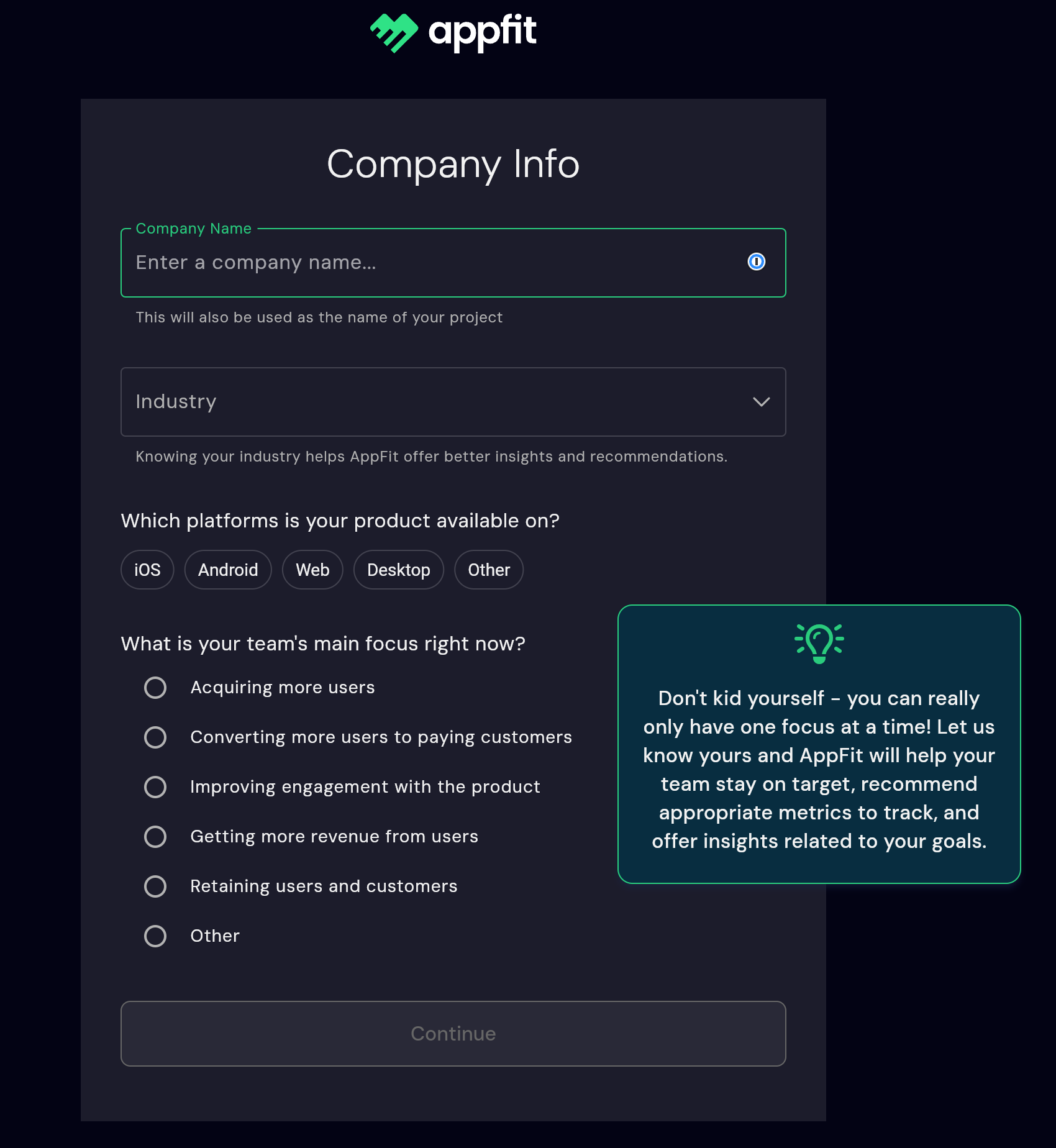
Sign up for an AppFit account and create your Company

Be sure to choose the right Industry, Platform, and Focus. AppFit will recommend which metrics you should track based on your answers to these questions.
Now you can map your website events to the metrics inside AppFit

Your metrics will begin to automatically update as soon as AppFit receives data.

